- Home
- Case Studies
- Custom Development
- Eleveo
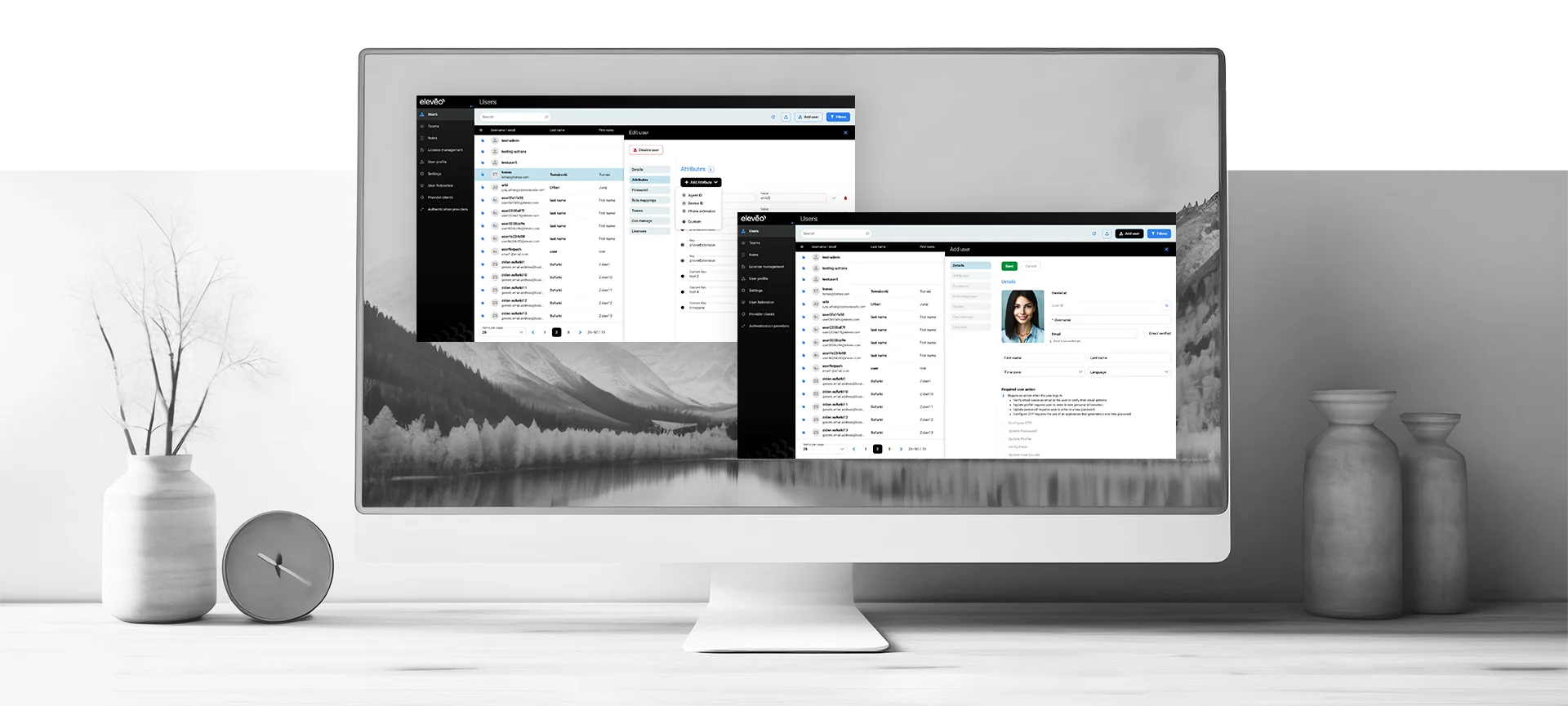
Development of a New Frontend for the User Management Interface
Frontend
API
rest api
QA:
Team Size
6

Eleveo is an international software company specializing in providing software services for workforce optimization in contact centers. It offers tools for workforce optimization, quality management, call recording, and analytics. Its customers are telecom companies in 94 countries worldwide.
About the Project

Challenge
Our task was to develop the frontend of the user management interface to meet the client’s specific requirements. The client had originally used a third-party service for this purpose but later decided to purchase a third-party solution. However, this did not meet their design requirements, so our role was to build an overlay in the form of a new frontend. From a technical standpoint, integrating the new environment with the existing system was a challenge.
We needed to create a new version of the user management interface that was consistent in design and UX/UI with the other parts of the product. Simultaneously, we had to quickly familiarize ourselves with a new project, adapt to a different management style, and ensure effective communication between the frontend and backend teams.
How We Proceeded
1. Aligning Design Requirements with the Technological Solution
At the start of the project, we consulted with the client on the feasibility of the new design requirements, taking into account UX considerations and the current state of the backend.
2. Implementing the New Design
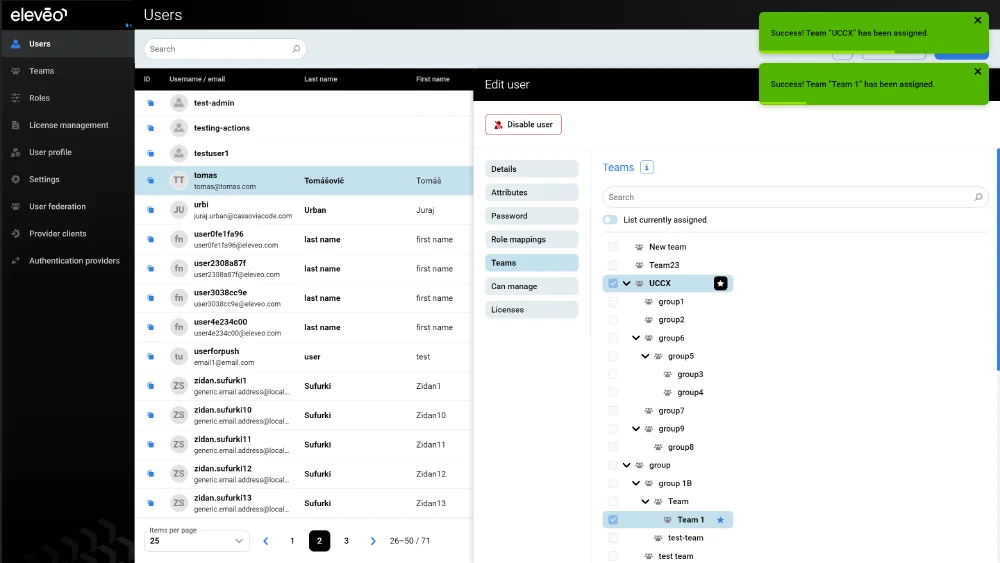
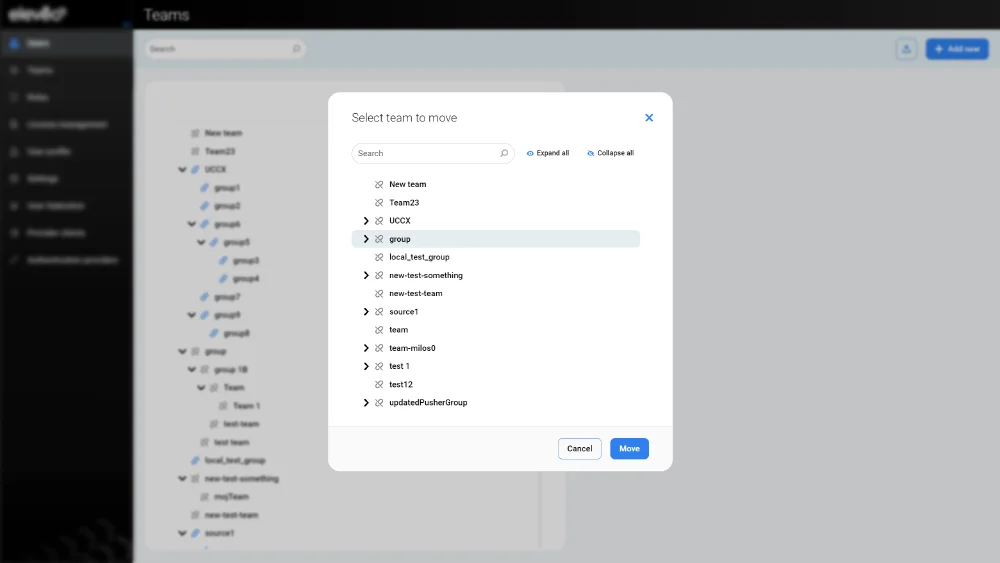
We implemented the new design defined by the client using the modern React framework while considering compatibility with the backend.
3. Ensuring Communication Between Frontend and Backend
In this step, we implemented an API to provide data access and endpoints allowing for data manipulation.
4. Processing Data Using Bulk Operations
We identified the records and data, as well as the operations to be performed on the target data. Thanks to bulk data processing, all changes were applied at once, ensuring data consistency and saving time and resources for the customer.
5. Testing
To verify the correct functionality of individual code segments, developers performed unit tests on specific parts of the code. Using automated tests, we verified the application‘s functionality from the users‘ perspective. In the final phase, we conducted end-to-end testing to ensure the entire system worked seamlessly. The goal was to simulate real user scenarios and ensure that all components of the application (frontend, backend, databases, APIs, and other services) collaborated effectively.
Achievements


Key Benefits for the Client:
- Efficiency and Scalability: The use of the modern React framework ensures the application's efficiency and scalability.
- Maintainability and Extensibility: The solution is easily maintainable and extensible, with automated testing minimizing the risk of errors in various aspects of the application.
- Enhanced User Experience: The new UX/UI design improved both the aesthetics and the efficiency of working with the application, increasing user satisfaction.
- Consistent User Interface: The entire application was visually aligned with the client's other software solutions, ensuring a consistent user experience.