- Home
- Case Studies
- Custom Development
- Carvago
Development of a SMART App for Performing Car Inspections
Frontend
Mobil
Backend
QA:
Team size
7

Carvago is a leading European online platform for buying and selling used cars. The platform offers not only car purchases but also a range of comprehensive services, including financing, insurance, home delivery, and professional technical inspections.
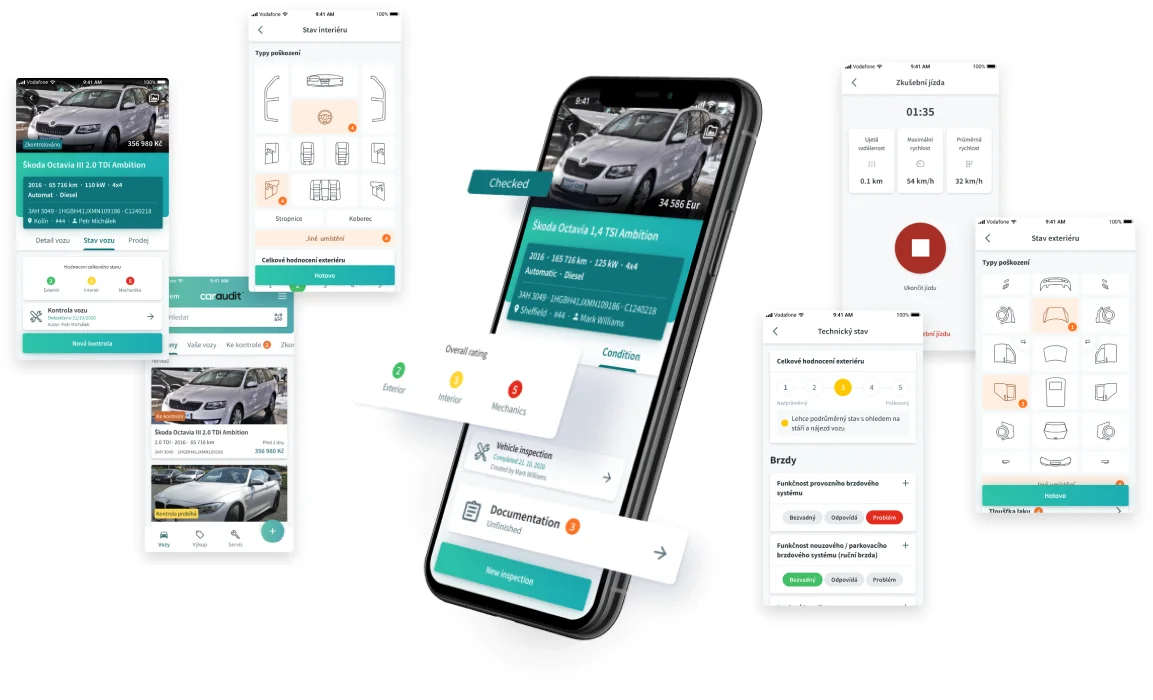
CarAudit™ is a service provided by Carvago, offering a detailed, certified inspection conducted by a mechanic using the CarAudit™ mobile application. Each inspection covers 270 checkpoints and is performed via a tablet or mobile device. The result of the inspection is a certificate that includes data from the thorough check and test drive, as well as an overall assessment of the vehicle’s condition.
About the project
As part of an international team responsible for the technological development of the Carvago startup, we contributed to bringing a revolutionary concept to life. This solution saves mechanics’ time, streamlines the car purchasing process, reduces bureaucracy, and ensures secure and consistent data storage.
We assembled a dedicated team to develop the CarAudit™ mobile application while simultaneously working on the development of the OMNETIC web application, a Dealership Management System. Our collaboration also extended to creating Carvago’s corporate website.

Challenge
Our main challenge was to develop the mobile application based on a predefined design while ensuring high performance even as new features were gradually added. It was crucial to guarantee the app’s responsiveness, ensuring seamless operation across various mobile devices and platforms, including iOS and Android.
From a technical perspective, the most demanding challenge was implementing an offline mode, which was a key functionality for the application.
How we proceeded:
1. Analysis Phase
We thoroughly examined the predefined design and functional requirements, based on which we assembled the initial development team. The team’s size and composition were flexibly adjusted to meet the client’s specific needs while ensuring an optimal distribution of specialized roles.
2. Development of the Minimum Viable Product (MVP)
In the initial phase, we implemented the core functionalities of the application, including the user interface, navigation, and essential interactions. Responsiveness was tested on various devices and screen sizes, followed by practical testing on a selected sample of users.
3. Gradual Feature Implementation
Following the roadmap, additional features were continuously developed and tested. Automated tests were progressively introduced to ensure quality. The project was expanded to include the development of the “Inspection” module for the OMNETIC web application, which utilized the same backend.
4. Offline Mode Implementation
We developed a mechanism for local data storage and synchronization once an internet connection was restored. Various offline scenarios, such as connection loss and subsequent data synchronization, were thoroughly tested.
5. Performance Optimization
Performance monitoring was conducted with each new feature release, and appropriate measures were taken to minimize device resource consumption and ensure smooth operation.
6. Testing and Deployment
The application underwent extensive real-world testing, including test drives in practical conditions. Our QA team assessed the app’s functionality, responsiveness, and performance during typical usage scenarios. Special attention was given to the offline mode, ensuring seamless photo uploads and synchronization upon reconnection. The feedback collected during this phase provided valuable insights for further improvements and optimizations.
Achievements
The final result is a stable and high-performance mobile application that is fully responsive, available on both iOS and Android platforms, and enables seamless offline functionality with automatic synchronization once the internet connection is restored.
The mobile and web applications were seamlessly integrated via a shared backend, designed following Domain-Driven Design (DDD) principles. This approach allowed both applications to efficiently communicate and share data in real time, enhancing the overall user experience and simplifying future feature expansions.



Key Benefits for the Client:
- Intuitive user experience: The application's intuitive interface, performance, and ease of use increased user satisfaction.
- Reliable offline mode: Users can work effectively from anywhere, with smooth data synchronization upon reconnection.
- Faster feature deployment: The scalable architecture allows for rapid implementation of new functionalities.
- Modern tech stack: The application was built using the latest React Native framework, ensuring efficient development, easy maintenance, and long-term sustainability.
- Cross-platform availability: A single application for both iOS and Android reduced development and maintenance costs.
- Seamless integration: The mobile and web applications are connected through a shared backend, leveraging Domain-Driven Design principles to ensure data consistency and security.