- Home
- Case Studies
- Custom development
- UCM
Website Modernization with a Focus on User-Experience and Clarity | Webjet CMS
Backend
Frontend
Team Size
5

ABOUT THE TECHNOLOGY
WebJET CMS is a content management system developed by the Slovak company InterWay, enabling the creation and management of websites, portals, and web applications. It serves as an alternative to popular platforms like WordPress, but distinguishes itself by offering local support. Launched in 2002, WebJET CMS has undergone numerous updates and improvements and is now extensively used in public administration.
The system is coded in Java, making it a robust foundation for various web applications. It supports multiple operating environments, including Windows, Linux, and government cloud infrastructures.
MAIN BENEFITS:
- Open-source architecture eliminates reliance on a single supplier.
- User-friendly interface that requires no programming knowledge.
- Scalable with over 70 additional applications available for integration.
- Enhanced security through integrated security filters such as WAF.
- Dedicated customer and technical support available in Slovak.


ABOUT THE PROJECT
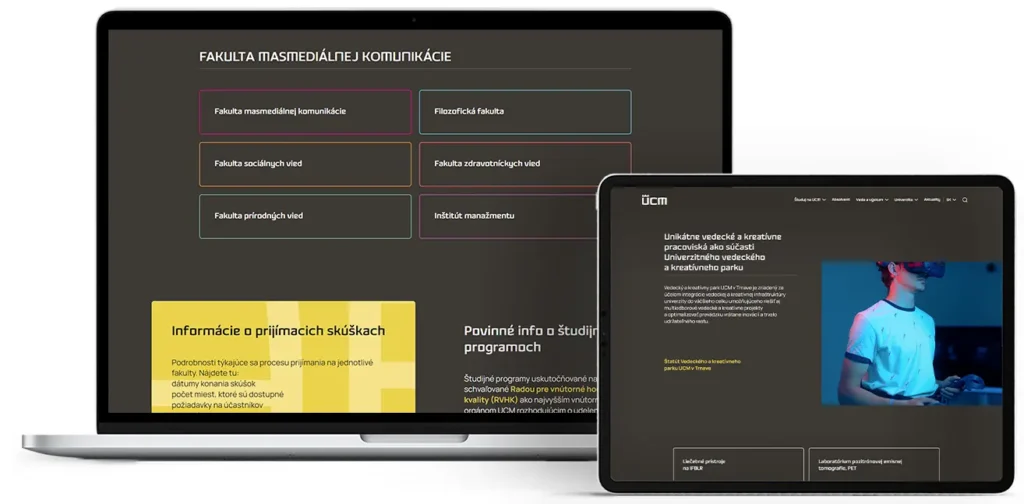
In 2021, the University of Ss. Cyril and Methodius unveiled a new visual identity and decided to modernize its website accordingly.
CHALLENGE
The client had a definite vision for the design but needed assistance organizing a vast amount of content into coherent units. Additionally, with the rising number of mobile users, there was a significant demand for a mobile-first design approach, which we incorporated into the development.
Our development team was tasked with streamlining the website and designing its architecture to ensure that important content was easily accessible to visitors with just a single click.


HOW WE PROCEEDED:
1. Site Map Analysis
To ensure the new website met the customer’s demands for clarity and accessibility, we began with a comprehensive analysis of all available content. This involved removing duplicate and non-functional links, leading to the creation of a new, streamlined information architecture for the website.
2. Preparation of Wireframes
In collaboration with the client’s in-house design team, we prepared high-fidelity wireframes detailing the placement and interaction of elements. These wireframes served as templates for the graphic design of individual subpages. Additionally, we compiled a set of reusable elements (banners, sliders, forms, etc.) for the client.
3. Website Development
Following design approval, our team started crafting individual screens, ensuring all visuals matched the approved designs on a one-to-one basis. Throughout this phase, we focused on making both website management and content handling as intuitive and straightforward as possible for the client.
4. Custom Application Development
We integrated the website with the internal SAP system and the Academic Information System (AIS), which facilitated the development of a bespoke application named “Employees.” This application retrieves information from both systems when an employee’s name is entered. Additionally, we developed tools for the client that streamline the addition of graduates and the management of publication outputs.
5. Testing and Tuning
The final phase involved testing the site’s functionality, security, and responsiveness. We adjusted the website based on client feedback, delivered comprehensive documentation, and provided support during the initial phase of the new CMS’s deployment.
MAIN BENEFITS FOR THE CLIENT:
- A modern website that is mobile-friendly and available in two language versions.
- Streamlined navigation offering easy and intuitive access to important content directly from the main menu.
- Centralized management of all faculties through a single CMS.
- Simplified content management thanks to custom made applications.
- Capability to augment functionality with pre-built applications accessible directly within the CMS.