- Home
- Case Studies
- Ecommerce
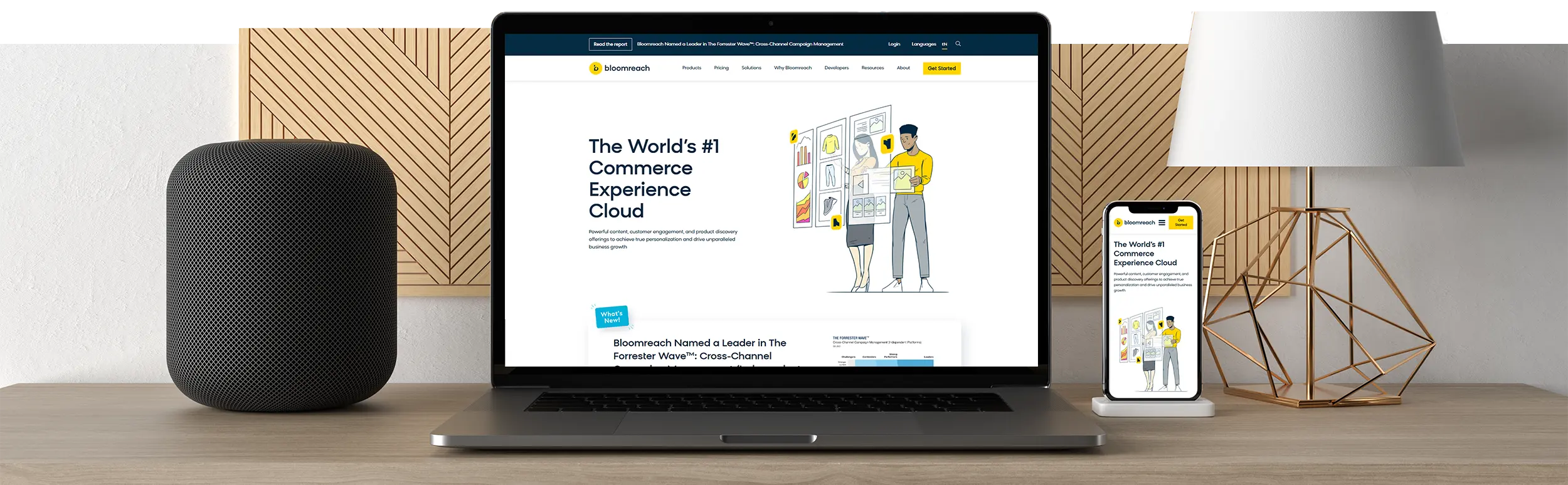
- Bloomreach Redesign
Website Redesign | Bloomreach CMS
Frontend
Backend
Team Size
5

Bloomreach is an American technology company that specializes in creating exceptional digital experiences through a suite of products. Their offerings include Bloomreach Engagement, a marketing automation platform; Bloomreach Discovery, an AI-driven search solution for e-commerce; and Bloomreach Content, a content management system. With a global presence, Bloomreach serves leading brands in retail, tourism, and financial services, helping businesses improve conversion rates and boost customer loyalty by personalizing online shopping experiences.
Business Challenge
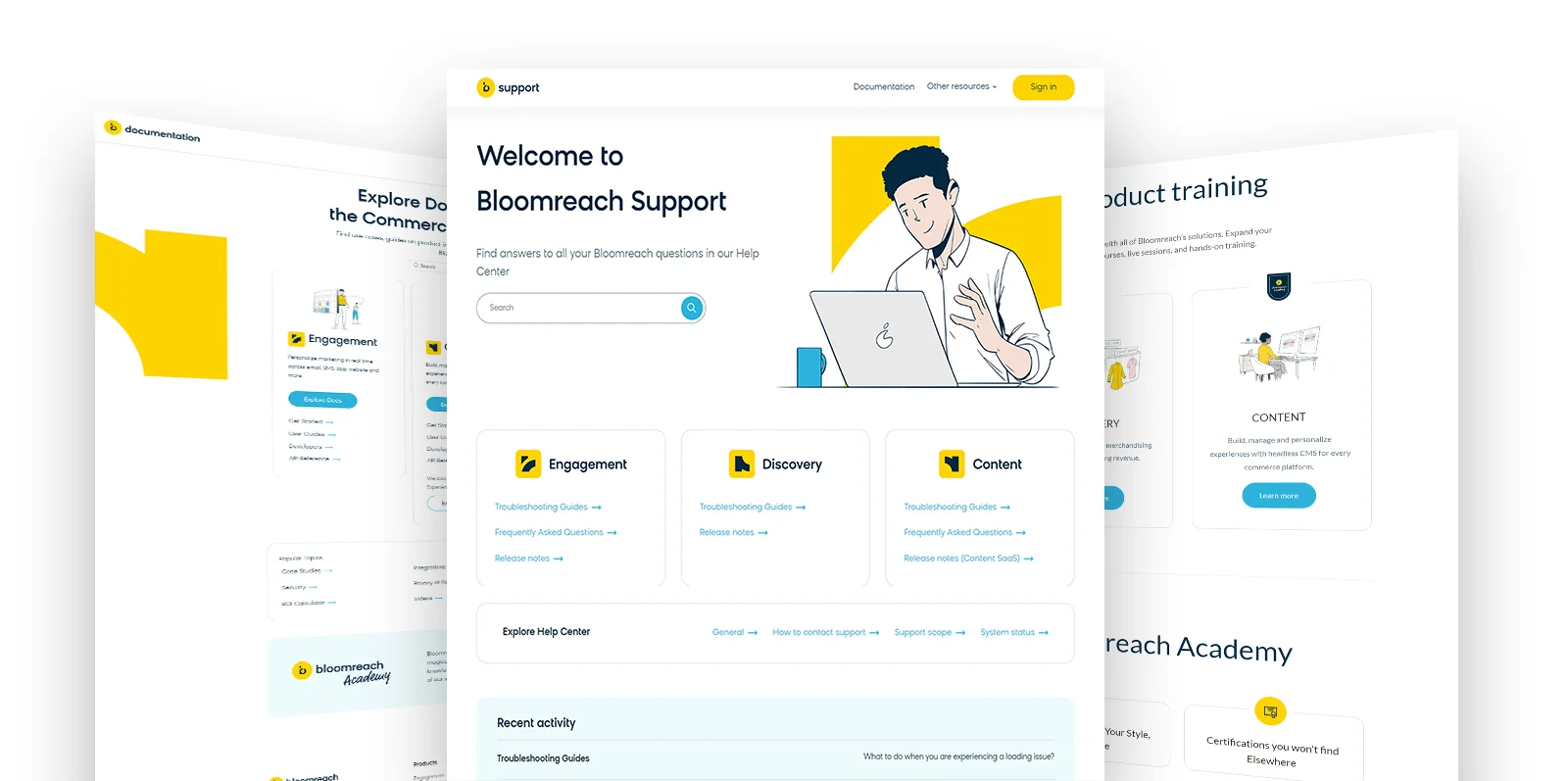
The client approached us to adapt the visual design of their website to better meet their requirements. Additionally, they needed to create separate web presentations for new products, maintaining a consistent design while incorporating different functionalities. Alongside the main website, we developed presentation pages for Documentation, Academy, and Support, each using a different content management system: Zendesk, Skilljar, ReadMe, and Bloomreach CMS.
The main website utilizes Bloomreach CMS, which required a deep understanding and subsequent customization to align with the client’s specifications. It was also essential to ensure fast loading speeds, clear navigation, and the functionality of all components. Our testing team played a critical role in identifying both functional errors and potential UX issues.

Our Approach
1. Analytical Phase
The initial step involved analyzing the client’s requirements and the technical capabilities of each CMS system (Zendesk, Skilljar, ReadMe, and Bloomreach CMS).
2. Third-Party System Integrations
We ensured seamless integrations with the Hubspot CMS and Greenhouse ATS systems. This allowed for efficient data synchronization and streamlined workflows, enhancing overall operational efficiency.
3. Redesign of Bloomreach.com
This phase involved continuous development of components based on predefined styles and designs, while constantly monitoring the website’s performance, responsiveness, and functionality.
4. Redesign of Documentation, Academy, and Support Pages
The client’s new requirements focused on adapting the designs of each CMS, considering their unique features and content.
5. Multilingual Versions
We ensured the main website was available in three languages, adapting texts and design for different language versions.
6. Ongoing Testing of Pages and Components
Our testing team continuously monitored and tested all pages and their components to ensure functionality, fast loading speeds, and optimal UX.
ACHIEVEMENTS
The client now has a modern website that presents products in a compact design and clear structure, available in three languages.
Through thorough analysis, continuous development, and ongoing testing, we achieved high loading speeds, clear navigation, and a seamless user interface, significantly enhancing the user experience and meeting the client’s expectations.
Key Benefits for the Client:
- All pages, despite using different CMS systems, are visually consistent, supporting a unified brand identity.
- Multilingual support – the main website is available in three languages.
- Product websites feature modern components and new functionalities.
- Improved UX – thorough testing ensured clarity and functionality of all components.
- Optimized loading speeds, contributing to a better user experience.
- Higher quality customer behavior data through the implementation of Bloomreach Engagement