GitHub Octoverse 2024, the European Accessibility Act, the results of the State of Frontend 2024 survey, the latest Elementor version, and React 19 are the main topics of the December edition of Coder’s Corner. Dive into the latest software development trends, explore upcoming legislative changes in accessibility, and gain insights into technologies shaping the future of frontend development. Let yourself be inspired by innovations that will influence how we work and create in the coming year!
1
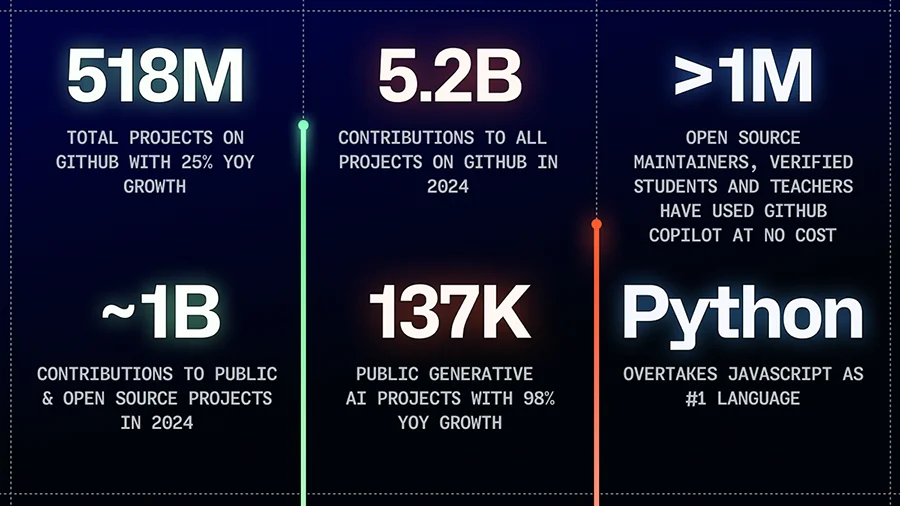
GitHub's latest Octoverse reveals 2024's key software development trends and stats

Lukáš Huňár
Developer
As the end of 2024 approaches, it’s the perfect time to reflect on the past year. This also applies to the IT world, where new trends and technologies are constantly emerging. During this period, numerous analyses are published, summarizing the most important events and updates.

One of the most comprehensive overviews in software development is the annual Octoverse report, published by the popular GitHub platform. This report provides an in-depth look at the evolution of software communities, programming languages, and technological trends.
2024 is no exception. The latest Octoverse report delivers fascinating insights, including which language overtook JavaScript this year, how AI is advancing, and which community is the largest on GitHub. This report is an invaluable resource for anyone interested in staying updated on the latest trends in software development.
2
Prepare for a Revolution in Accessibility: The European Accessibility Act (EAA)

Pavol Pavuk
Project Manager
The European Accessibility Act (EAA), set to take effect on June 28, 2025, introduces new regulations for products and services across the EU.
This ambitious law promises significant changes, especially for individuals with disabilities and older generations, paving the way for inclusive innovations in both the public and private sectors.
Products and services that must meet strict standards include e-books, online stores, and self-service terminals such as ATMs or ticket machines. The law applies to companies with more than 10 employees or annual revenue exceeding €2 million and extends to non-EU businesses selling within the region.
What Does This Mean for Companies?
The EAA presents both challenges and opportunities for businesses. Those unprepared risk fines, legal disputes, reputational damage, or exclusion from public tenders. On the other hand, companies that adapt early can attract new customers and gain a competitive edge.
If your business operates in areas covered by the EAA, now is the time to assess how the law impacts your products and services and involve accessibility experts. This is not just about compliance – it’s about creating a fair and inclusive digital world for everyone.
Find the official directive here.
3

State of Frontend 2024: A Deep Dive into the Latest Trends in Frontend Development

Ján Hažinčák
Developer
The State of Frontend 2024 survey, now in its third year, provides an in-depth look at the latest trends and technologies shaping the ever-evolving world of frontend development. Conducted by the Polish company The Software House, this report is a goldmine of insights for both developers and businesses.
For developers, it’s an opportunity to break out of their usual routines and explore the most popular frameworks, npm packages, and tools actively used in JavaScript development. The survey not only highlights what’s trending but also offers a clear direction for career growth and staying competitive in a fast-moving industry.
For businesses, the insights are invaluable for making smarter decisions around technology investments, team structures, and project management strategies.
Unlike many other year-end reports, the State of Frontend zeroes in exclusively on frontend development, offering a highly focused and actionable perspective.
Dive into the full report for more insights and details here.
4

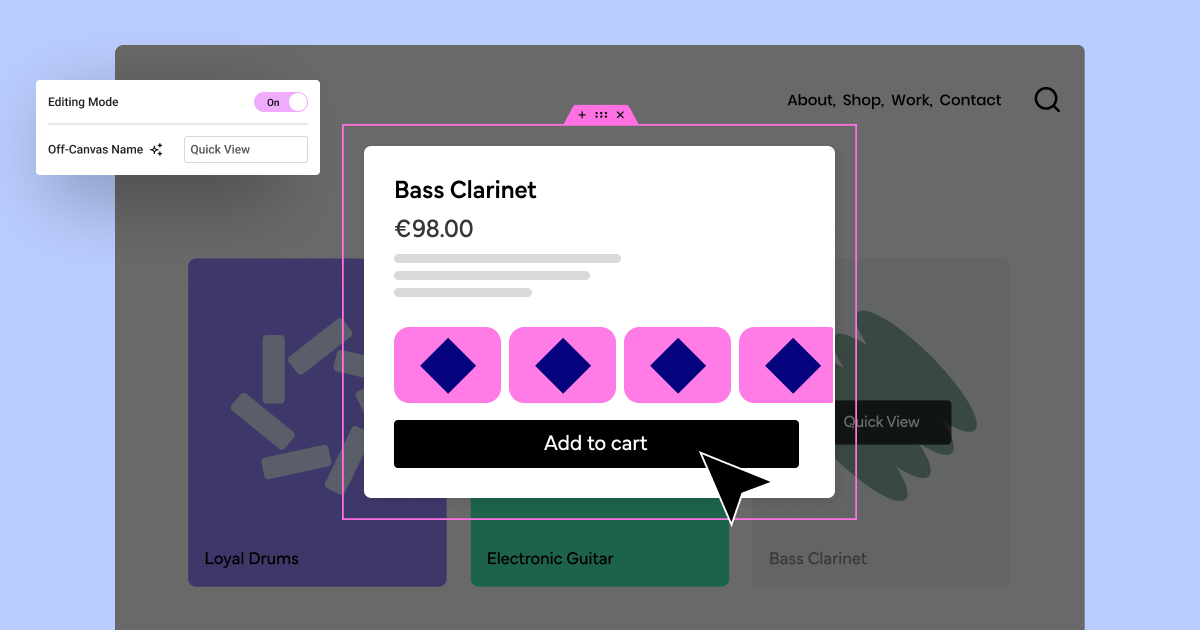
Elementor 3.26: Enhanced Performance, Dynamic Content, and AdBlock Detection

Mikuláš Žačok
Visual Content Creator
The latest Elementor 3.26 update brings continued improvements in performance through CSS and DOM optimization, enhanced Loop Grids, and a new AdBlock detection feature.
The previous version, 3.22 (released in May), introduced the Off-Canvas feature. Now, it expands this functionality with dynamic content powered by Loop Grids, offering a new level of interactivity and design flexibility for loops.
Performance enhancements include loading only the necessary styles for each page, reducing unnecessary HTML elements, and shrinking the size of frontend.min.css. The DOM has also been optimized for better efficiency.
The AdBlock detection feature lets you display specific pop-ups for visitors using ad-blocking extensions. This feature is accessible via the Display Conditions panel.
Another highlight is the Unify Product tool from Elementor AI, which effortlessly standardizes your product images with AI, ensuring consistent style and quality regardless of their origin.
Smaller yet delightful updates include adjustable spacing between paragraphs in the Text Editor and the Hover Color option for links in the Heading widget.
Learn more about the latest version of Elementor here.
5

React 19 is Here: New Hooks, Server Components, and Streamlined Form Handling

Gabriel Falis
Developer
Two years after the release of React 18, React 19 arrives with a host of exciting enhancements designed to simplify developers’ lives. This new version introduces modern APIs, innovative hooks, and features aimed at improving performance and user experience.
Key Updates in React 19
New Hooks and APIs
- useActionState: Simplifies state management for actions and asynchronous operations.
- useFormStatus: Allows nested components to track form state seamlessly.
- useOptimistic: Enables optimistic state updates for faster and smoother interactions.
React Server Components
React Server Components allow components to run directly on the server, enabling database access without the need for APIs. This reduces client-side code and enhances application performance.Simplified Refs
Refs can now be passed as props to functional components without requiringforwardRef.Built-In Support for Meta Tags
Native support for<title>,<link>, and<meta>tags is now available directly in components.Improved Error Messaging
Significantly enhanced error messages for hydration and debugging provide better diagnostics.Streamlined Context Usage
Contexts can now be used directly via<Context>without the need for<Context.Provider>.
If you haven’t upgraded to React 19 yet, now’s the time to explore the powerful new capabilities it offers. Learn more about the update on the official React website.
Missed the November edition of Coder’s Corner? Read it here.